 一開始,Blogger 的自由度或許都只是讓你好奇地那邊修修這邊改改,可是,也因為 Blogger 這樣的自由度,實在是太容易誘發 RD 魂的熱血旺盛地燃燒。
一開始,Blogger 的自由度或許都只是讓你好奇地那邊修修這邊改改,可是,也因為 Blogger 這樣的自由度,實在是太容易誘發 RD 魂的熱血旺盛地燃燒。這篇記錄的是,對 Blogger 樣板 (Template) 定義檔的翻修。一方面算是給自己的備忘,一方面有興趣的可以試著打造自己專屬的 Template。
樣板(Template)頁面的組成與架構
Blogger Template 所有版面物件都是以區塊來定義。區塊的概念,可以把它們想像成容器(Containor)一般,容器就是要哪來裝東西的。最外層的 Containor 是 outer-wrapper,而在 outer-wrapper 這個 Containor 裡頭又裝盛著三個 Containor,header-wrapper、content-wrapper 和 footer-wrapper,分別用來裝盛頁首(就是最上方的標題 Banner 那塊)、內文以及頁尾。其中裝盛內文的容器(content-wrapper) 裡面又裝了兩個Containor,分別是 main-wrapper (Blog 文章那塊) 和 sidebar-wrapper(邊欄那塊)。
然後,就要往 Containor 裡裝東西嚕。頁面元素(Page Elements)主要就是由區段(Section)和小裝置(Widget)所構成。所以,可以這麼理解,區段(Section)是各個網頁區域的標示,而各個網頁區域裡頭,則包含了一個一個小裝置(Widget)。也就是說,小裝置(Widget)就是我們在頁面上看到的各部分區塊,像是關於我、文章分類、站內搜尋等等,而 Includable 就是定義這個小裝置(Widget)所包含的細部構成了,像是區塊標題之類的。在一個網頁區域裡,單位由大到小,分別就是 Section > Widget > Includable。官方有說明文件可供參考 Blogger Help > Customize Your Blog > Layouts > Advanced Use > 版面配置的網頁元素標記 (Page Elements Tags for Layouts)。
就來看看阿布的版型的架構吧:
來提下圓角矩形,這是個伴隨著 Web 2.0 的潮流興起而被大量使用的東西。看起來是八竿子打不著的兩回事,最初我乍聽這論調還真的覺得怪,可是平心觀察卻似乎也不無道理。但是其實,圓角矩形圓角矩形,矩形要圓角實作上並不怎麼好搞,雖然隨便想就不下七八種 Solutions,不過可是個個麻煩呀!可是,魔術手法說穿了就不稀奇了,從上面的 code 就可以看出來,阿布實作圓角矩形的方法就是最直覺的堆疊,用自己定義的區塊,AbuOOOHead負責頭,AbuOOOFoot 負責尾,然後身體的邊框就交給 AbuOOOBody 來構成整個圓角矩形的外框。
<body>
<div id='outer-wrapper'>
<div id='header-wrapper' />
<div id='content-wrapper'>
<div id='main-wrapper'>
<div class='AbuMainHead'/>
<div class='AbuMainBody'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='網誌文章' type='Blog' />
</b:section>
</div> <!-- end AbuMainBody -->
<div class='AbuMainFoot'/>
</div> <!-- end main-wrapper -->
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Profile1' locked='false' title='關於阿布' type='Profile'>
<b:includable id='main'>
<div class='AbuProfileHead'/>
<div class='AbuProfileBody'>...</div>
<div class='AbuProfileFoot'/>
</b:includable>
</b:widget>
<b:widget id='Label1' locked='false' title='文章分類' type='Label'>
<b:includable id='main'>
<div class='AbuSidebarHead'/>
<div class='AbuSidebarBody'>...</div>
<div class='AbuSidebarFoot'/>
</b:includable>
</b:widget>
<b:widget id='Feed1' locked='false' title='阿布最新' type='Feed'/>
<b:widget id='LinkList1' locked='false' title='連結書籤' type='LinkList'/>
<b:widget id='AdSense1' locked='false' title='' type='AdSense'/>
</b:section> <!-- end sidebar -->
</div> <!-- end sidebar-wrapper -->
</div> <!-- end content-wrapper -->
<div id='footer-wrapper'/>
</div> <!-- end outer-wrapper -->
</body>
這就是最基本的版面區塊的定義,接下來就是用 CSS 的設定,來幫頭戴上帽子,身體穿上衣服,腳穿上鞋襪來定義版型的外觀了。
樣板(Template)變數與CSS樣式的制定
在程式碼的標籤 head 的區段中,有一對 b:skin 標籤,裡頭包含了變數的定義與 CSS 樣式的宣告。變數名稱的定義與使用,可以使設計的版型更容易地套用與變更,簡單到甚至可以使用 Blogger 後台中的【版面配置 > 字型和顏色】功能來輕易地修改顏色。
<head>Variable definitions 那裡所定義的就是變數(Variables)清單,每個變數的特性值(Attributes)說明如下:
<b:skin>
<style type='text/css'>
/*
* Variable definitions:
* <Variable name='variable_name' description='variable description'
type='color' default='#fff' value='#ffffff' />
*/
body {
background: $variable_name;
margin: 0;
padding: 40px 20px;
}
</style>
</b:skin>
</head>
- name: 變數名稱,只能包含字母或數字,必須唯一。
- description: 變數描述,可包含空格,必須唯一。
(這個設定值會出現在【版面配置>字型和顏色】中以供辨識設定) - type: 變數類型,必須是color(顏色)、font(字型)或者是automatic(自動)其中之一。
automatic是好用的變數類型,我是拿來作為字串使用,像網站的識別ID,目錄字串等等。 - default: 變數預設值。
- value: 變數設定值。
如果 type 是 color(顏色),設定/預設值應為十六進位顏色代碼,例如 #FF6A9B。
如果 type 是 font (字型),設定/預設值應為 font-style font-weight font-size font-family 。
設定好了變數之後,在 b:skin 裡的 CSS 樣式的宣告就能夠以 $variable_name 的方式來叫用了。這樣的設定,也方便日後的一併修改使用相同變數的 CSS 宣告設定值,也能在 Blogger 後台中【版面配置 > 字型和顏色】功能來設定。官方有說明文件可供參考 Blogger Help > Customize Your Blog > Layouts > Advanced Use > 版面配置的字型和顏色標記 (Fonts and Colors Tags for Layouts)。
Blogger 官方也有提供最基本 CSS 的介紹在 Blogger Help > Customize Your Blog > Classic Templates > Advanced Use > 我可以如何利用 CSS?(What can I do with CSS?)。
這裡還有一些比較深入的 CSS 參考資料:
輔助工具的應用
介紹兩個在製作 Template 時很實用的工具:
- NotePad++: 十分優秀的免費文字編輯工具,除了支援程式語法高亮外,在編輯這種結構分明的 XML/HTML 時,語法摺疊功能也是相當實用的。

相關的連結與下載:
這軟體小巧,但是功能強大,用習慣後可以考慮參考它官網說明,直接取代掉原本 Windows 內建的 Notepad(記事本)。附帶一提,這軟體也可算是台灣之光唷!
不過,雖然拿來取代 NotePad 是綽綽有餘,可惜它在我挺常使用的功能 ─ 縮排/減少縮排快速鍵,跟 Column Edit (就是直著做選取/複製/編輯的動作)上並不支援。所以,它並不是我主力的直譯語言程式編輯工具,這個我也得老實說。 - Firefox + Firebug: 這個組合對網頁程式設計師來說應該不陌生,在這次改造 Template 時也幫上了很大的忙。寫出來的東西是一回事,瀏覽器的理解與呈現有時往往會是另一回事,舉凡 CSS 的繼承關係與物件的特性都可以靠 Firebug 來釐清瀏覽器是怎麼解讀及呈現的,進而進一步去控制與修改,相信會對「所見即所得」有耳目一新的重新定義。
相關的連結與下載:- Firefox 官網
- Firebug 官網 Firefox 附加元件
在頁面上,任何想觀察的地方,按右鍵選取「觀察元素」。
可藉以觀看物件在頁面的位置以及相對應的原始碼內容,右方的「樣式」則有 CSS 的繼承關係可供參考,甚至,也可以直接編輯 CSS 定義,調整到喜歡再收進 CSS 定義裡。
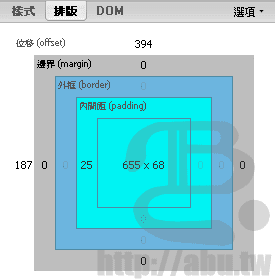
Firebug 還有另外一個絕品好物,在「樣式」旁邊的那個「排版」:
這玩意兒,可以看物件與周邊物件的各項資料,要是覺得哪邊怪怪的還是要試試看什麼效果,還能直接點了編輯看看效果,弄喜歡了再把它收進 CSS 定義裡,真是整個整個強大。
我不會說反正就是一堆 XML/HTML/CSS,所以 Template 樣板打造就是一件容易的事。即使有良好的輔助工具,加上對整個樣板架構的充分認識,它仍是一件必須被小心翼翼進行的事。做好功課之餘,別忘了做好備份,以免出問題的時候連倒回沒問題的版本都是個問題,如果,真的搞不清楚 XML/HTML/CSS,或是一大片的程式碼會讓你心生恐懼,那套用別人弄好的樣板是比較明智的選擇,畢竟 Template 樣板的打造在 Blogger 客製化裡已經算很核心的一環了。


5 回應 :
灰煞煞!~現在崇尚簡單自然!
說穿了就是懶惰!
這本來就不是寫給會被程式碼打暈的人看滴...
妳有我做後盾還會怕程式這關嗎...XDD
我這裡已經夠簡單自然了吧...(好吧...簡單有...自然還差點...XDD)
還有些想法近期會加上來...再看看...我也是挺懶惰的.......
你好厲害唷!!!
我連旁邊那個文章分類要怎麼弄出來都搞不懂>"<
Hi~Candy~
您真的是大大大大大的謬讚了…哈哈…
那個很簡單~而且是預設就有的區塊…
那個只是把標題改成『文章分類』的『標籤』區塊…
如果不小心失手拿掉了,可以在 Blogger 後台的『版面配置』頁籤中的『網頁元素』功能裡,在邊欄「新增小工具」就可以找回「標籤」這個區塊嚕!
哈囉 你好。我是Blogger新手。
看了老半天還是看不懂該怎麼弄,不知道您可不可以交我呢?
不知道您有沒有在用MSN,給您我的MSN
j1091303092@hotmail.com 希望您可以教我。
PS 有沒有範本可以直接複製整個設計的語法上去呀?...
看的頭昏昏...我只懂網頁怎麼做,CSS不大懂...
張貼留言
讓阿布知道你對這篇文章的想法吧!